Por medio de un deslizador podrá ajustar el diámetro del trazo, con lo que facilitará los retoques de sus proyectos. Al guardar la
configuración de sus herramientas, podrá utilizar siempre la misma configuración a lo largo de la vida de un proyecto, con lo que se facilita considerablemente el trabajo.

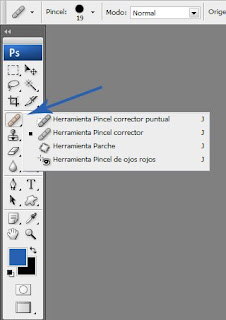
• Pincel corrector. Esta herramienta es de gran ayuda a la hora de retocar fotografías. El Pincel corrector nos permite limpiar nuestra fotografía de cualquier desperfecto, conservando la textura y la densidad de ruido de la imagen original. Con ella, será muy sencillo retocar viejas fotos ya que se encarga de conservar todos los aspectos de los elementos de la imagen. Con el Pincel corrector podrá corregir los desperfectos de una fotografía, conservando la textura de los elementos que se encuentran detrás y alrededor de la corrección.

• Licuar. Cuando utilice esta herramienta para retocar sus fotografías, podrá trabajar con cualquiera de las capas de la imagen o bien ver toda la imagen como un elemento plano. Esta herramienta encuentra dentro del menú Filtro.
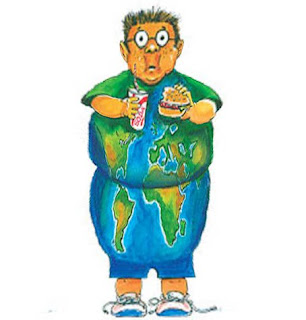
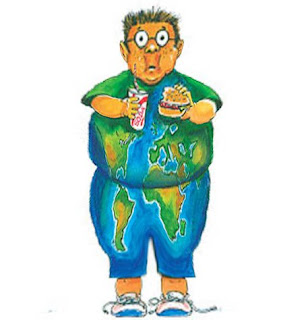
 Algunas posibilidades de retoque con la herramienta licuar
Algunas posibilidades de retoque con la herramienta licuar

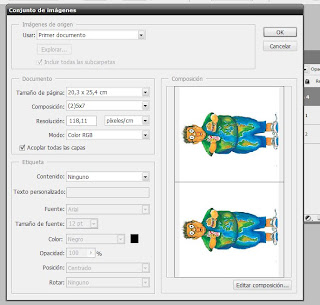
• Conjunto de imágenes. Photoshop ahora puede trabajar con varios tamaños de papel. Podemos imprimir una imagen en varias hojas. Para ello, Photoshop asignará una etiqueta a cada hoja y la utilizará como referencia en el proceso de impresión. Esta propiedad se encuentra dentro del menú Archivo, en el submenú Automatizar. Cuando utilice este comando se abrirá un cuadro de diálogo que le permitirá seleccionar la imagen o imágenes que se van a imprimir, determinar el tamaño de la página y aplicar una etiqueta. Conjunto de imágenes permite imprimir en distintos tamaños de papel.